FILM BARKING AND DAGENHAM
FILM BARKING AND DAGENHAM
FILM BARKING AND DAGENHAM
FILM BARKING AND DAGENHAM
Role
UX Designer
Role
UX Designer
Role
UX Designer
Application
Website
Application
Website &
Mobile (Android)
Application
Website
Tools
Figma
Tools
Figma
Tools
Figma
Timeline
4 weeks
Timeline
4 weeks
Timeline
4 weeks




Redesigning the Film Barking and Dagenham website will allow students to easily navigate to the "Make It Here" program, equipping them with the skills and experience to enhance their careers. A modern theme and UI will improve user engagement and interaction, making the website more appealing. Furthermore, by enabling local professionals and suppliers to register in a database, they will have better access to local talent and businesses, fostering a community.
Redesigning the Film Barking and Dagenham website will allow students to easily navigate to the "Make It Here" program, equipping them with the skills and experience to enhance their careers. A modern theme and UI will improve user engagement and interaction, making the website more appealing. Furthermore, by enabling local professionals and suppliers to register in a database, they will have better access to local talent and businesses, fostering a community.
'No.1 Skincare Brand in Sephora US', Shiseido 2021
Tiffany Masterson identified 6 ingredients that left her skin irritated and inflamed, which she established as the Suspicious 6 - 'essential oils, drying alcohols, silicones, chemical sunscreens, fragrances/dyes, and SLS'. She founded Drunk Elephant, in 2012, on the philosophy that the line will formulate products with biocompatible ingredients that are healthy for the skin.
PROBLEM STATEMENT
PROBLEM STATEMENT
PROBLEM STATEMENT
The website fails to inform students about local opportunities such as the "Make It Here" program funded by Film Barking and Dagenham. Its outdated theme is visually unappealing, which negatively affects user engagement. Additionally, the website lacks the ability to foster a sense of community among local professionals and suppliers, hindering collaboration and networking. These issues collectively prevent the website from serving its intended purpose and supporting the local film industry.
The website fails to inform students about local opportunities such as the "Make It Here" program funded by Film Barking and Dagenham. Its outdated theme is visually unappealing, which negatively affects user engagement. Additionally, the website lacks the ability to foster a sense of community among local professionals and suppliers, hindering collaboration and networking. These issues collectively prevent the website from serving its intended purpose and supporting the local film industry.
The website fails to inform students about local opportunities such as the "Make It Here" program funded by Film Barking and Dagenham. Its outdated theme is visually unappealing, which negatively affects user engagement. Additionally, the website lacks the ability to foster a sense of community among local professionals and suppliers, hindering collaboration and networking. These issues collectively prevent the website from serving its intended purpose and supporting the local film industry.
HYPOTHESIS
HYPOTHESIS
HYPOTHESIS
If the Film Barking and Dagenham website is redesigned to make the "Make It Here" program easily accessible and features a modernised UI, then student engagement and career development will improve. If local professionals and suppliers can register in a database, then they will be able to connect with local talent and businesses to foster a stronger community.
If the Film Barking and Dagenham website is redesigned to make the "Make It Here" program easily accessible and features a modernised UI, then student engagement and career development will improve. If local professionals and suppliers can register in a database, then they will be able to connect with local talent and businesses to foster a stronger community.
If the Film Barking and Dagenham website is redesigned to make the "Make It Here" program easily accessible and features a modernised UI, then student engagement and career development will improve. If local professionals and suppliers can register in a database, then they will be able to connect with local talent and businesses to foster a stronger community.
MY DESIGN PROCESS
MY DESIGN PROCESS
MY DESIGN PROCESS
DISCOVER
DEFINE
IDEATE
PROTOTYPE
TEST
DISCOVER
DEFINE
IDEATE
PROTOTYPE
TEST
DISCOVER
DEFINE
IDEATE
PROTOTYPE
TEST
DISCOVER
DISCOVER
DISCOVER
COMPETITOR ANALYSIS
COMPETITOR ANALYSIS
COMPETITOR ANALYSIS
I chose the Barbican, Essex Film Office, and ScreenSkills for my competitor analysis because of their significant impact on the British film industry. I identified areas for improvement in the Film Barking and Dagenham redesign by examining their common UX features, industry standards, strengths and weaknesses.
I chose the Barbican, Essex Film Office, and ScreenSkills for my competitor analysis because of their significant impact on the British film industry. I identified areas for improvement in the Film Barking and Dagenham redesign by examining their common UX features, industry standards, strengths and weaknesses.



Key Insights
Key Insights
Foster a local film community by encouraging registration in the local database.
Enable residents and businesses to register their properties for film-related opportunities.
Foster a local film community by encouraging registration in the local database.
Enable residents and businesses to register their properties for film-related opportunities.
Design with an image-heavy approach to engage users visually.
Emphasise support for students, job seekers, and early career professionals with visible CTAS.
Design with an image-heavy approach to engage users visually.
Emphasise support for students, job seekers, and early career professionals with visible CTAS.
INFORMATION ARCHITECTURE
INFORMATION ARCHITECTURE
INFORMATION ARCHITECTURE
I collaborated with stakeholders to create a comprehensive sitemap, utilising information architecture principles and focusing on the hierarchy of information to ensure a user-friendly navigation system. Through discussions with stakeholders, we aligned on user goals and determined the essential pages to include on the website.
I collaborated with stakeholders to create a comprehensive sitemap, utilising information architecture principles and focusing on the hierarchy of information to ensure a user-friendly navigation system. Through discussions with stakeholders, we aligned on user goals and determined the essential pages to include on the website.



The stakeholders requested additional pages for the website, so I conducted a card sorting workshop to restructure the navigation system and ensure a more intuitive user experience.
The stakeholders requested additional pages for the website, so I conducted a card sorting workshop to restructure the navigation system and ensure a more intuitive user experience.
IDEATION
IDEATION
IDEATION
STYLE GUIDE
STYLE GUIDE
STYLE GUIDE
The stakeholders wanted to maintain a monochrome colour palette with subtle hints of colour for a clean and sophisticated look. We decided to remove the black background to improve readability and enhance the visual appeal. Additionally, I worked on establishing a clear CTA hierarchy by incorporating secondary colours.
The stakeholders wanted to maintain a monochrome colour palette with subtle hints of colour for a clean and sophisticated look. We decided to remove the black background to improve readability and enhance the visual appeal. Additionally, I worked on establishing a clear CTA hierarchy by incorporating secondary colours.
The stakeholders wanted to maintain a monochrome colour palette with subtle hints of colour for a clean and sophisticated look. We decided to remove the black background to improve readability and enhance the visual appeal. Additionally, I worked on establishing a clear CTA hierarchy by incorporating secondary colours.



DESIGN
DESIGN
DESIGN
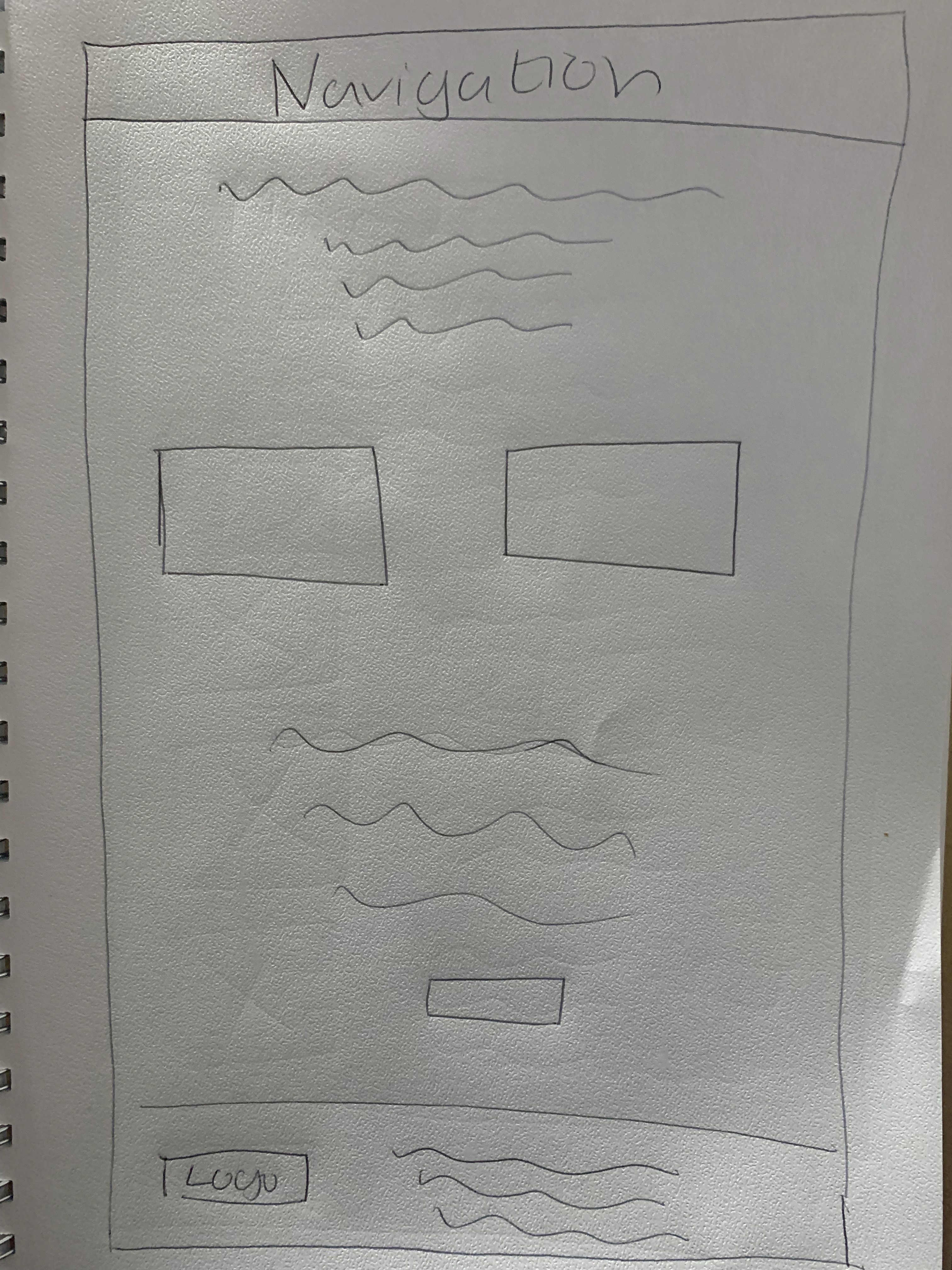
LOW FIDELITY
LOW FIDELITY
LOW FIDELITY
The final AI chatbot design for green garden waste services includes a secure link to an online payment tab, which flags any incorrect details for immediate correction. It confirms all user details before proceeding, ensuring accuracy and reducing errors. Additionally, the chatbot provides residents with information about their next green garden waste collection date.
The final AI chatbot design for green garden waste services includes a secure link to an online payment tab, which flags any incorrect details for immediate correction. It confirms all user details before proceeding, ensuring accuracy and reducing errors. Additionally, the chatbot provides residents with information about their next green garden waste collection date.












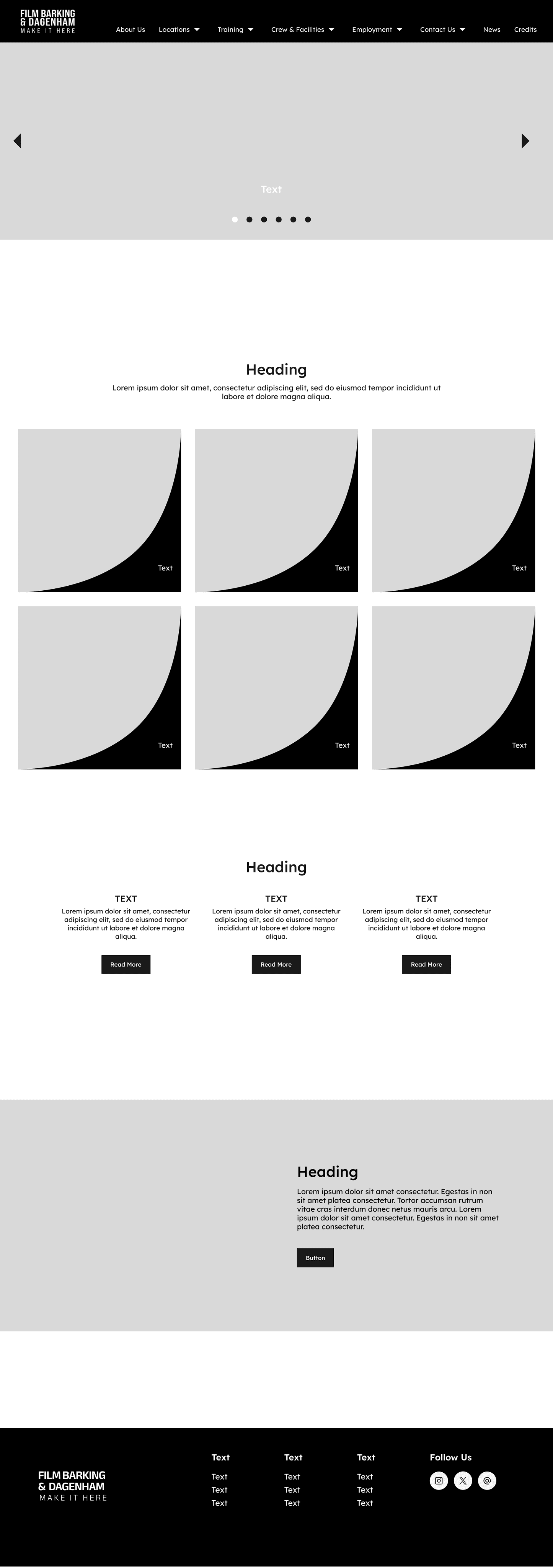
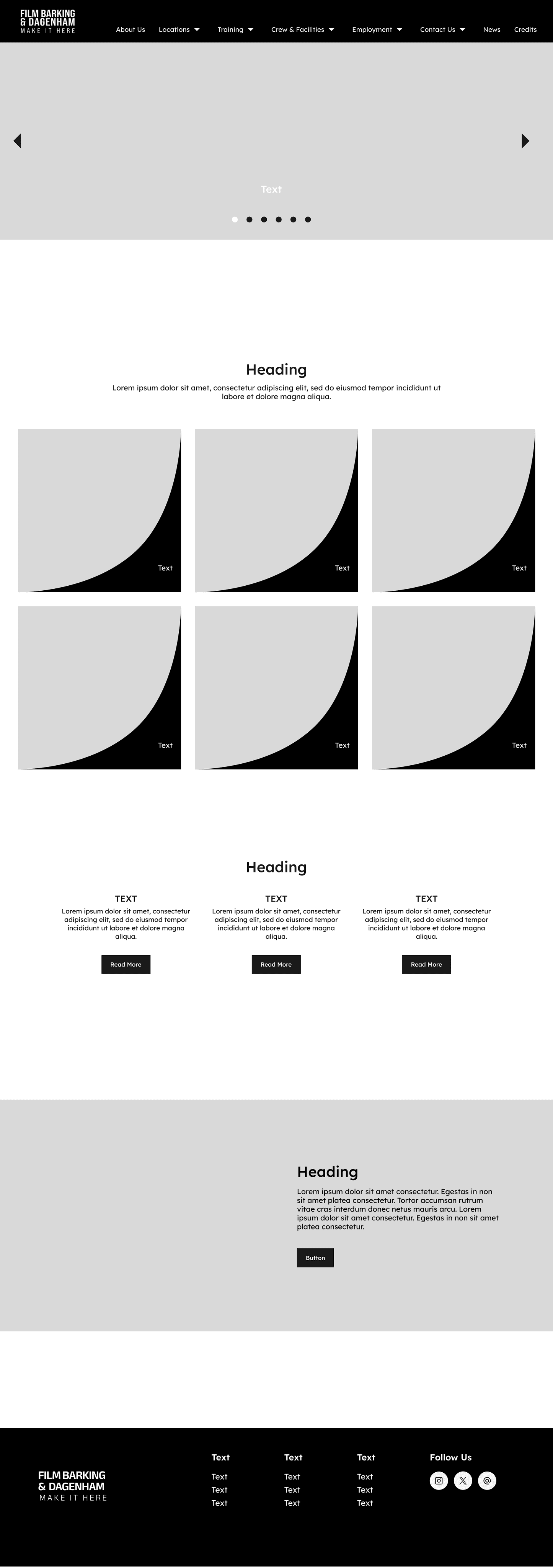
MID FIDELITY
MID FIDELITY
MID FIDELITY











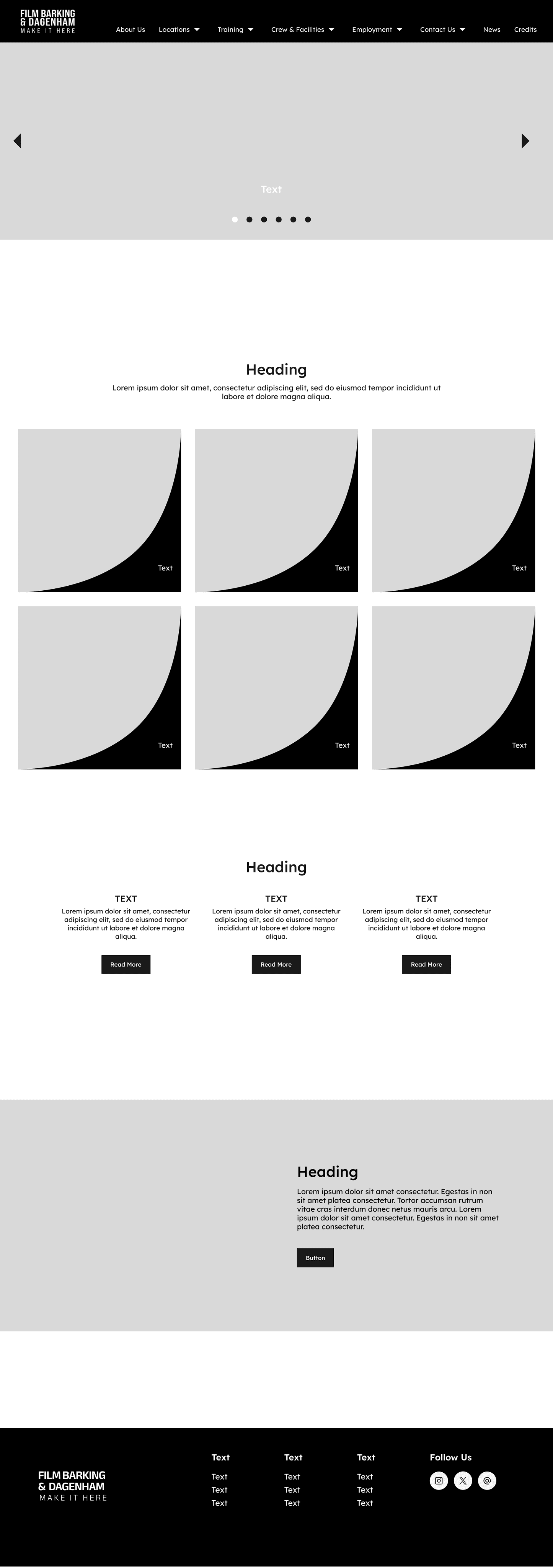
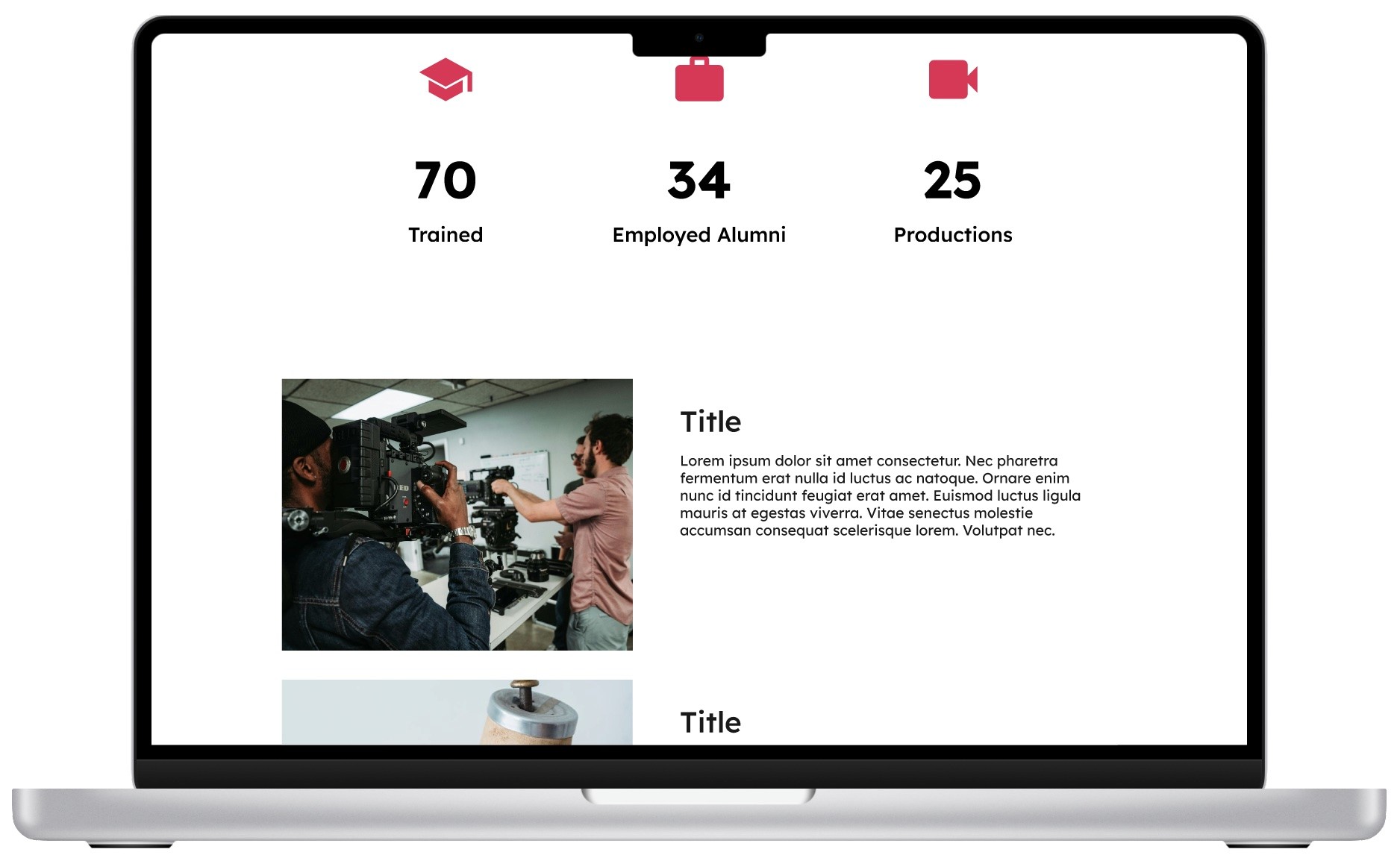
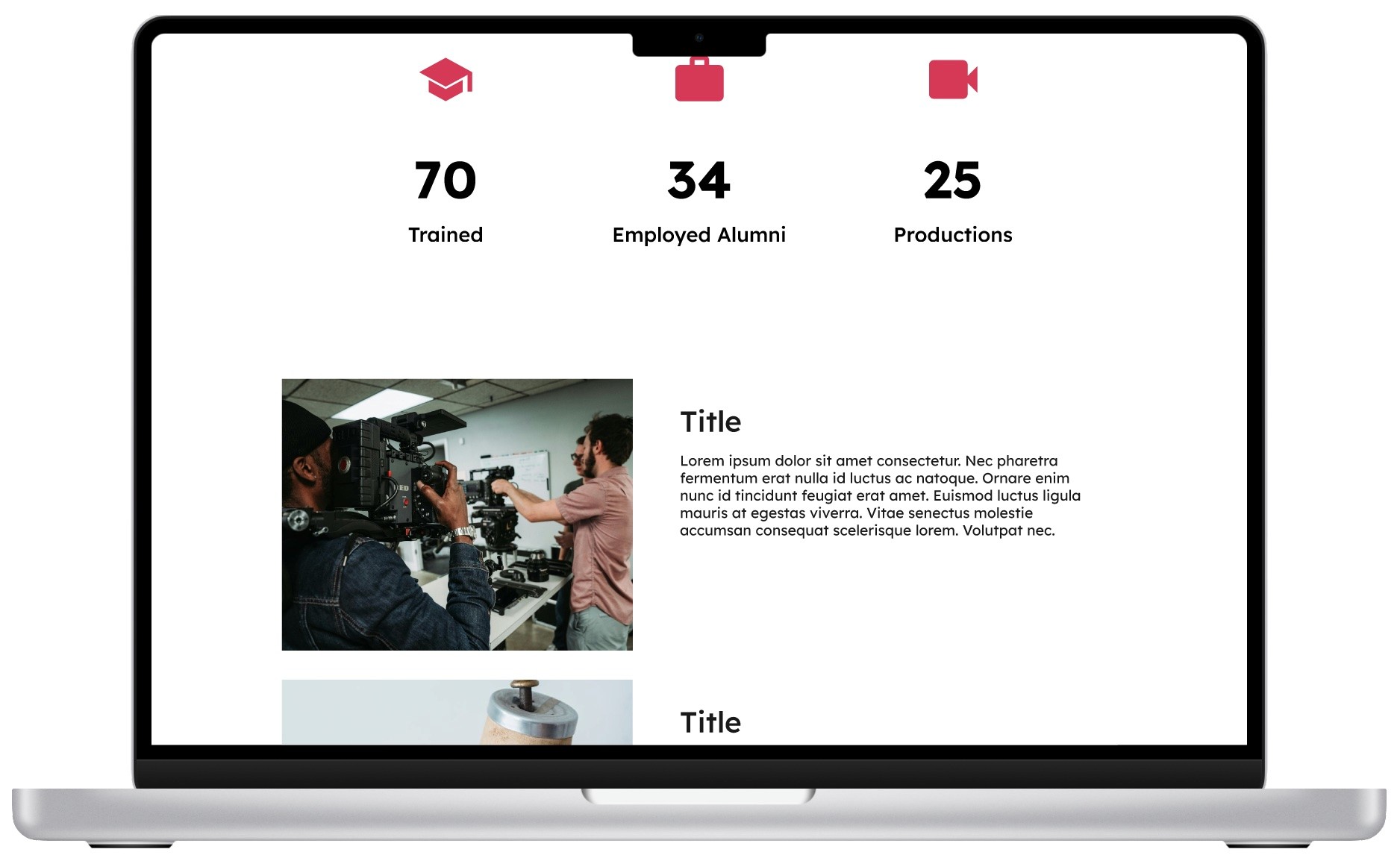
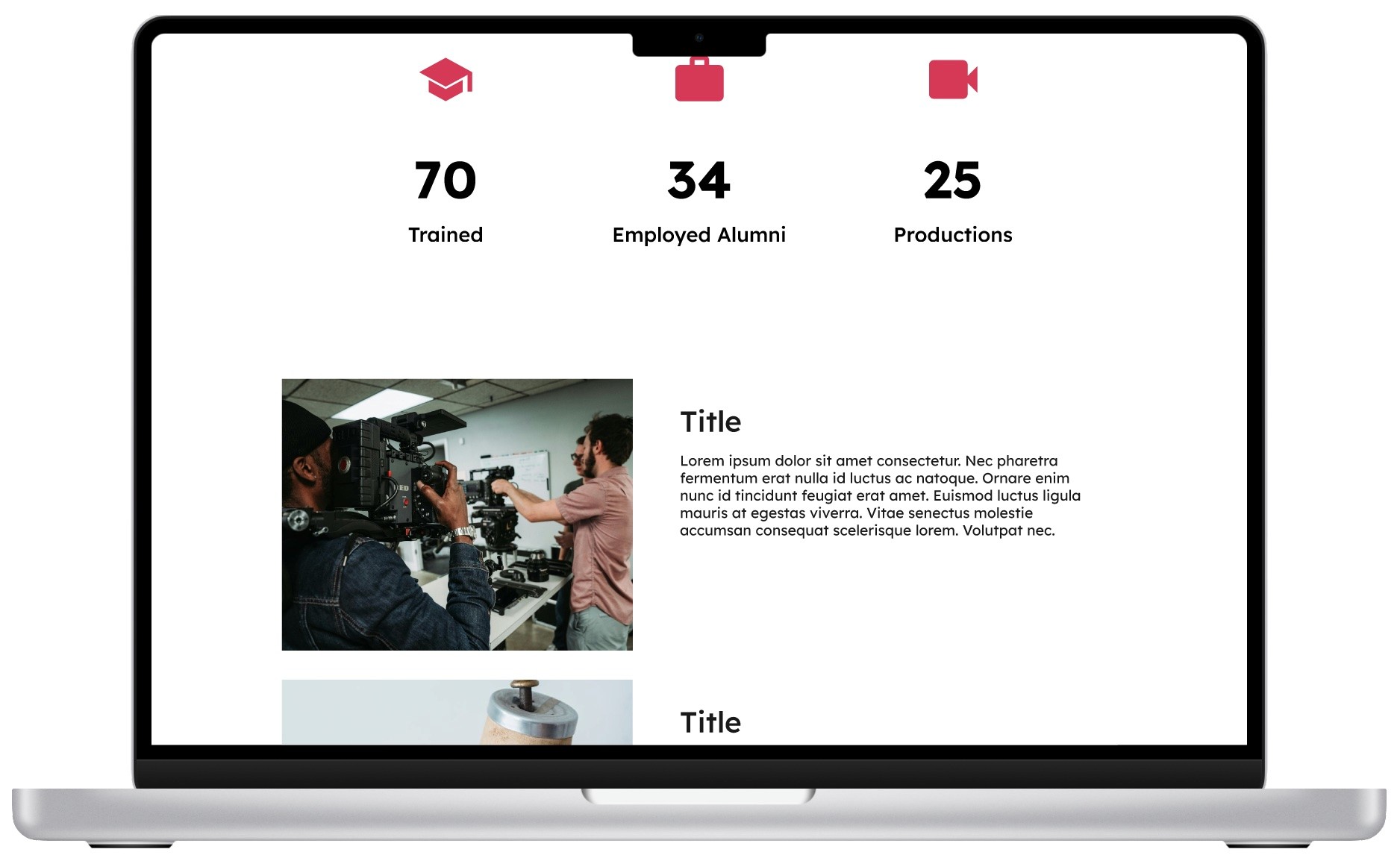
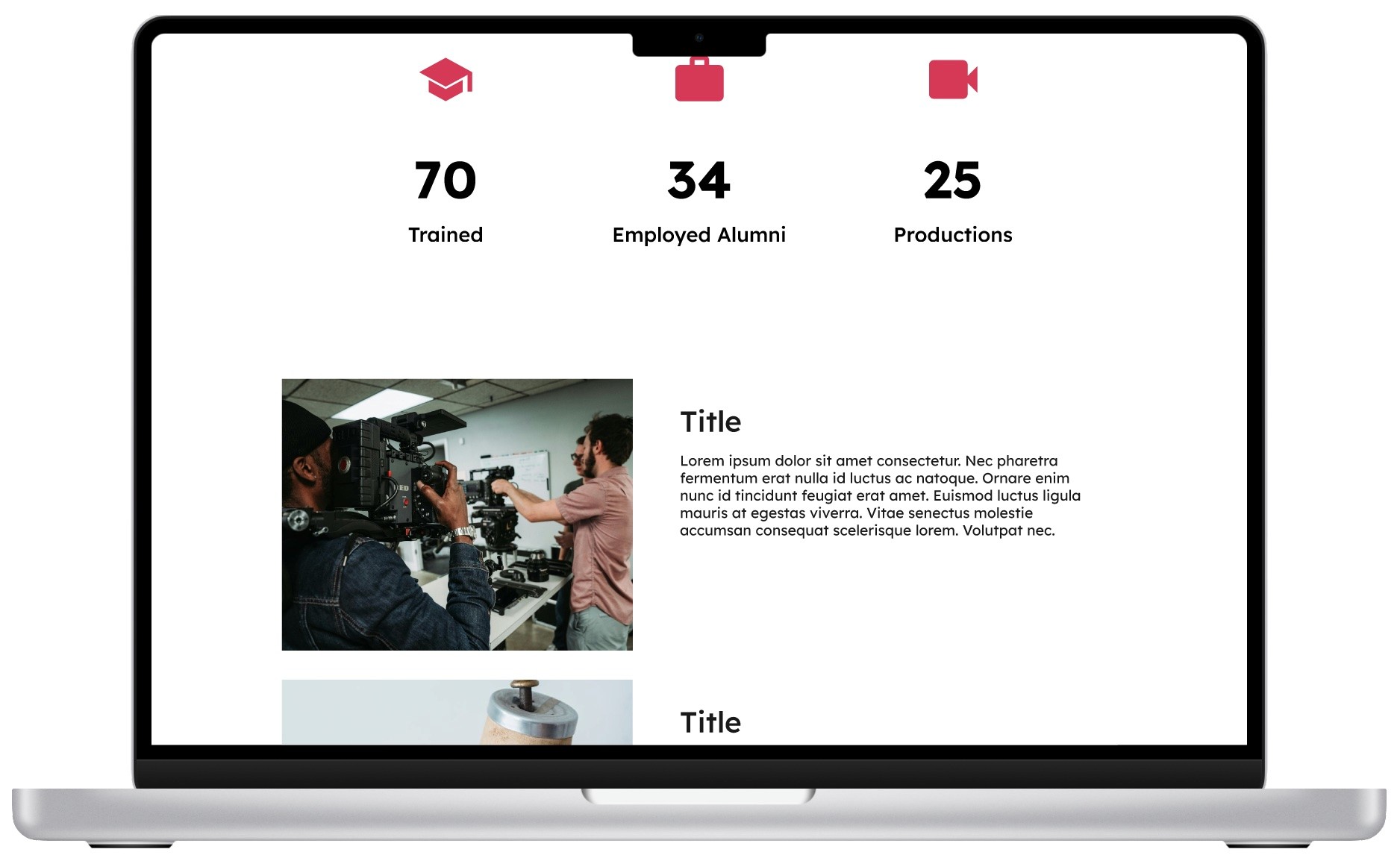
The key pages showcased reflect the business requirements discussed during our ideation workshop, including tile shortcuts to specific pages and hero images on all pages. These elements were designed to create a visually engaging website.
The key pages showcased reflect the business requirements discussed during our ideation workshop, including tile shortcuts to specific pages and hero images on all pages. These elements were designed to create a visually engaging website.
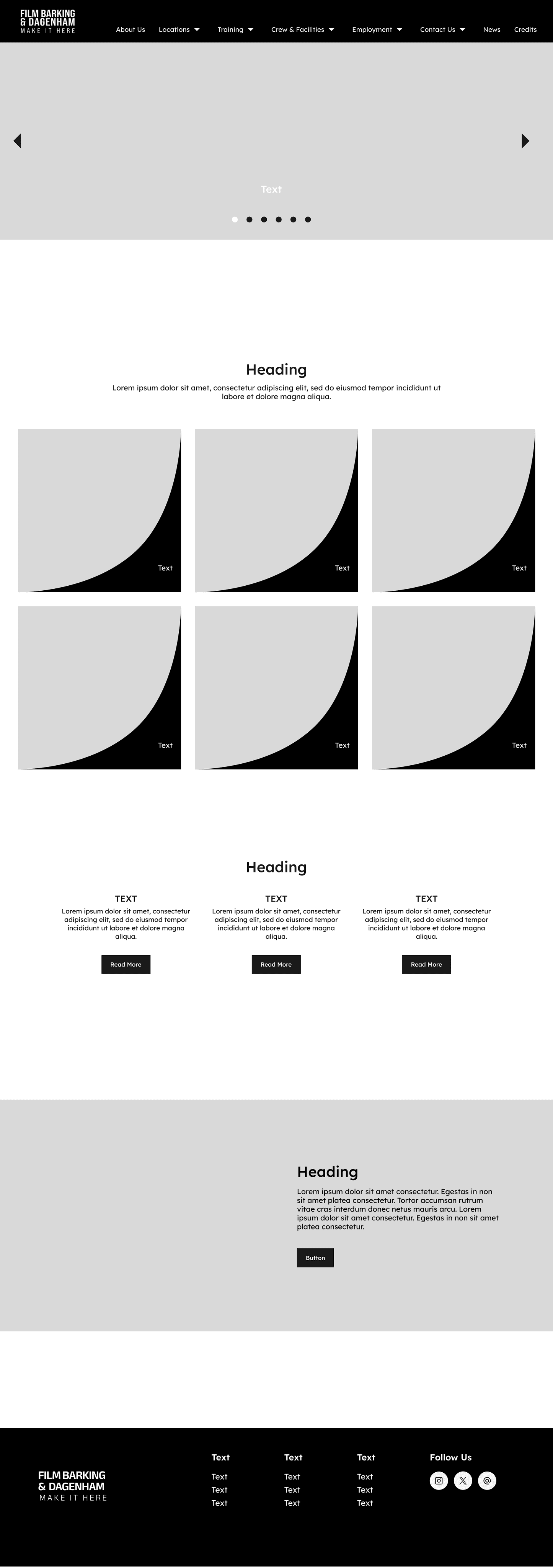
FURTHER DEVELOPMENT
FURTHER DEVELOPMENT
FURTHER DEVELOPMENT
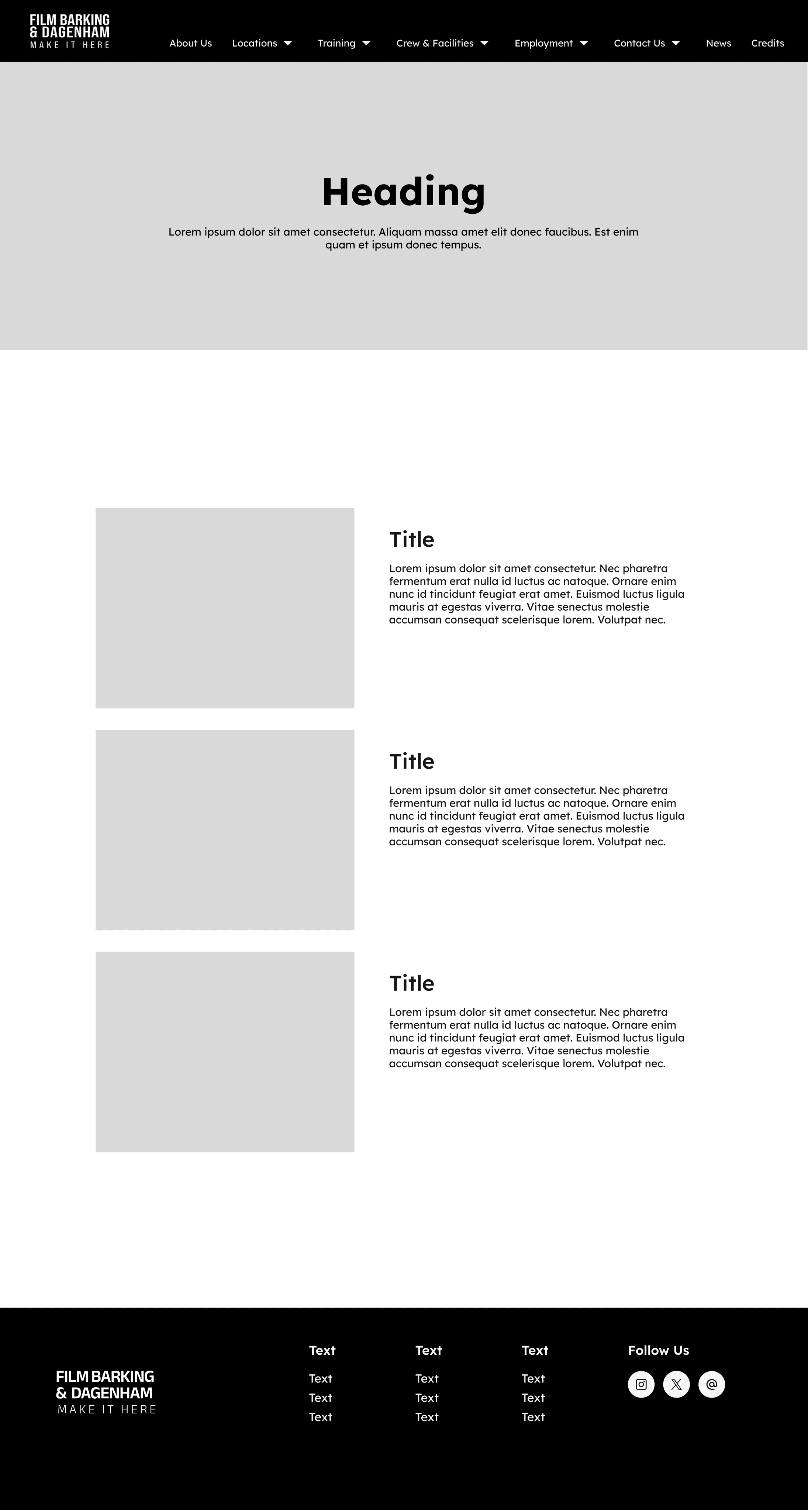
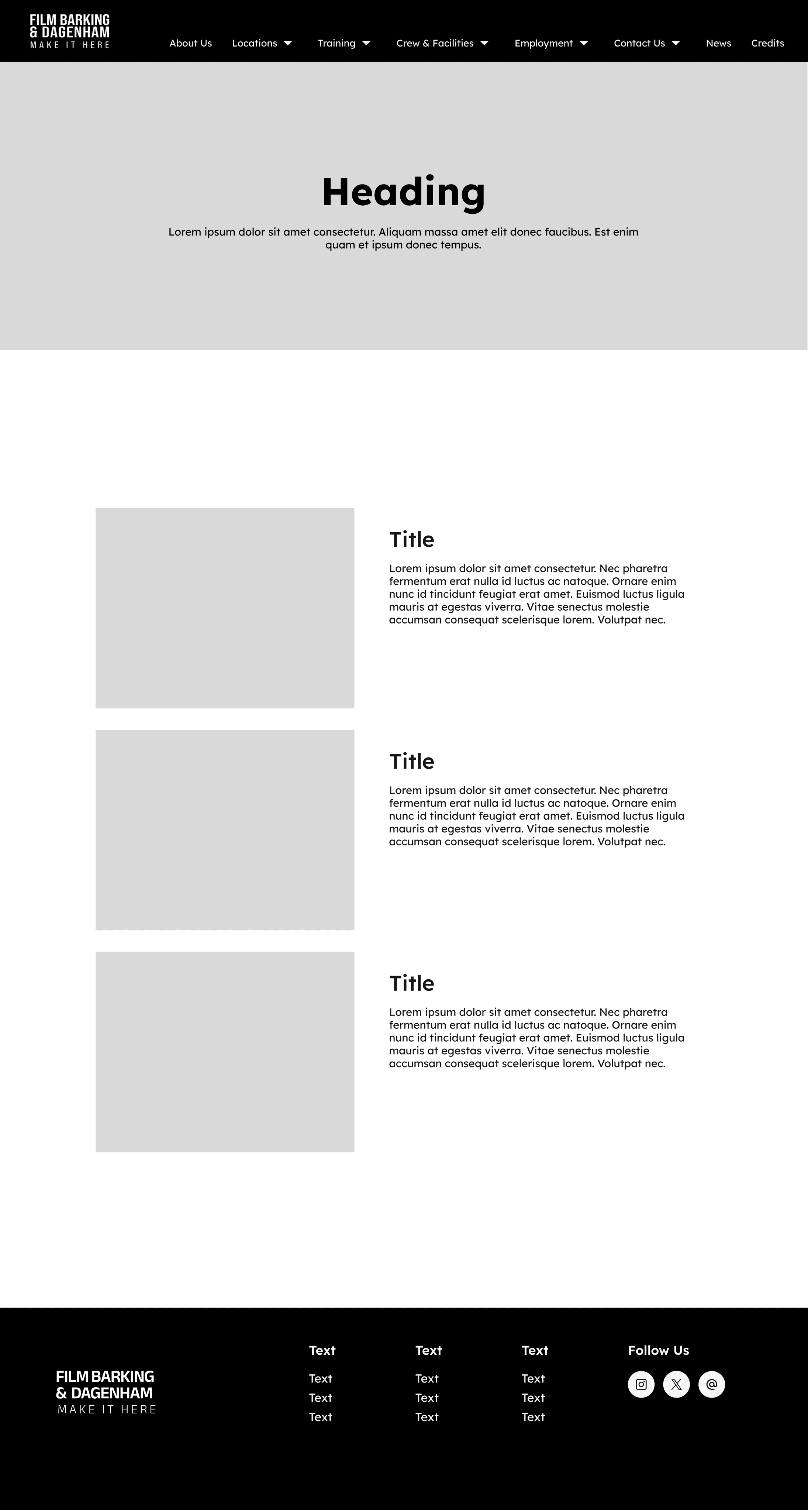
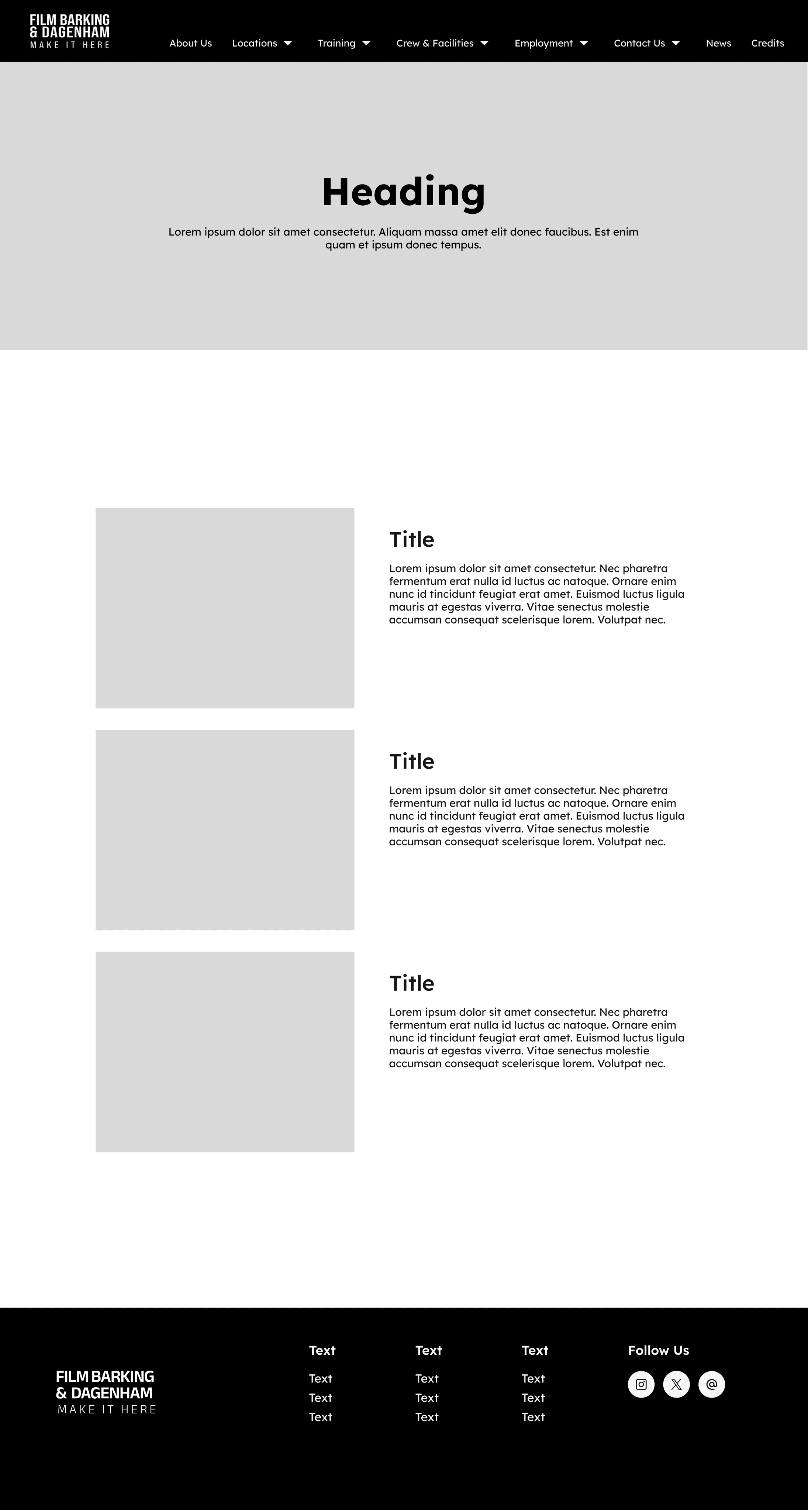
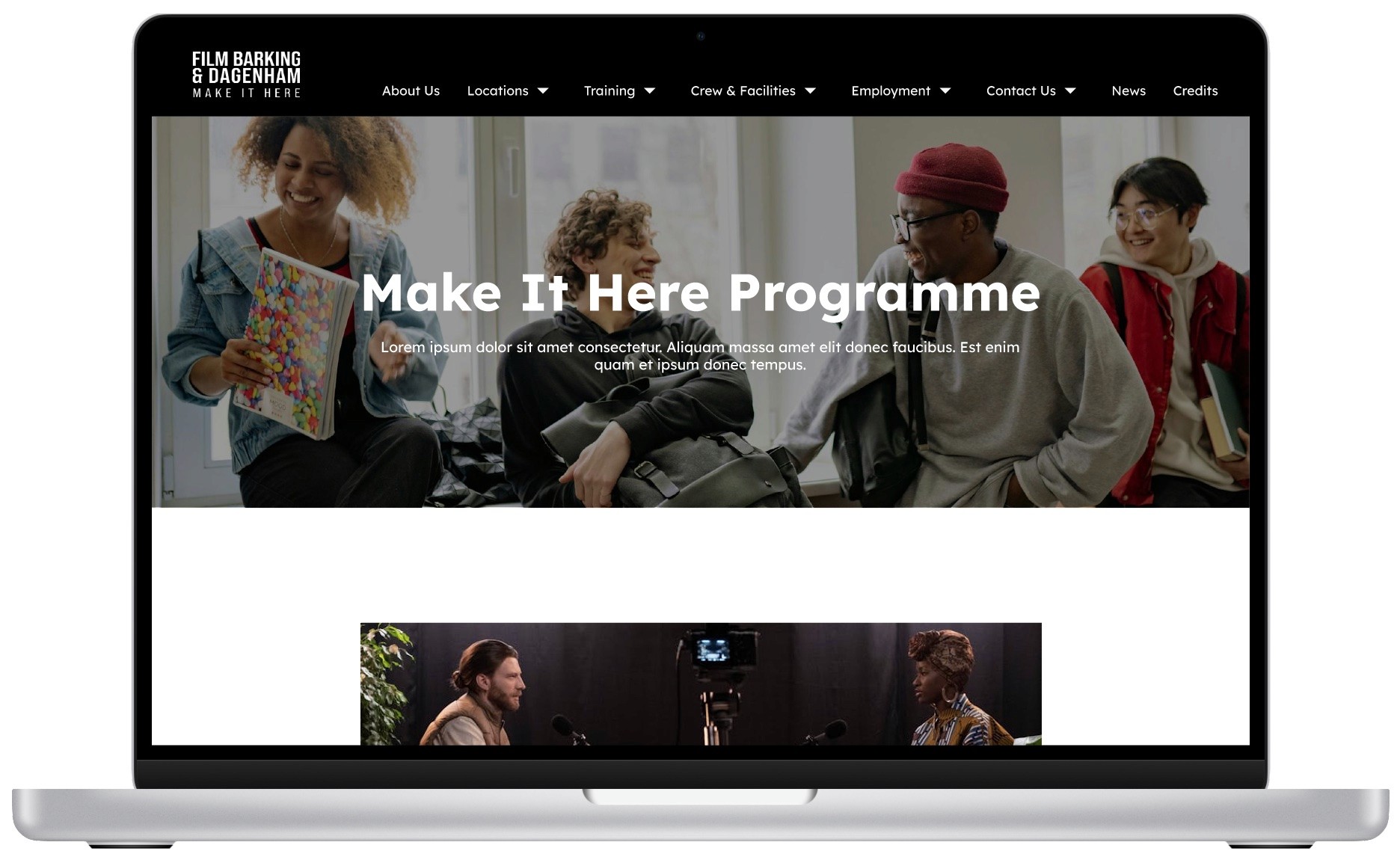
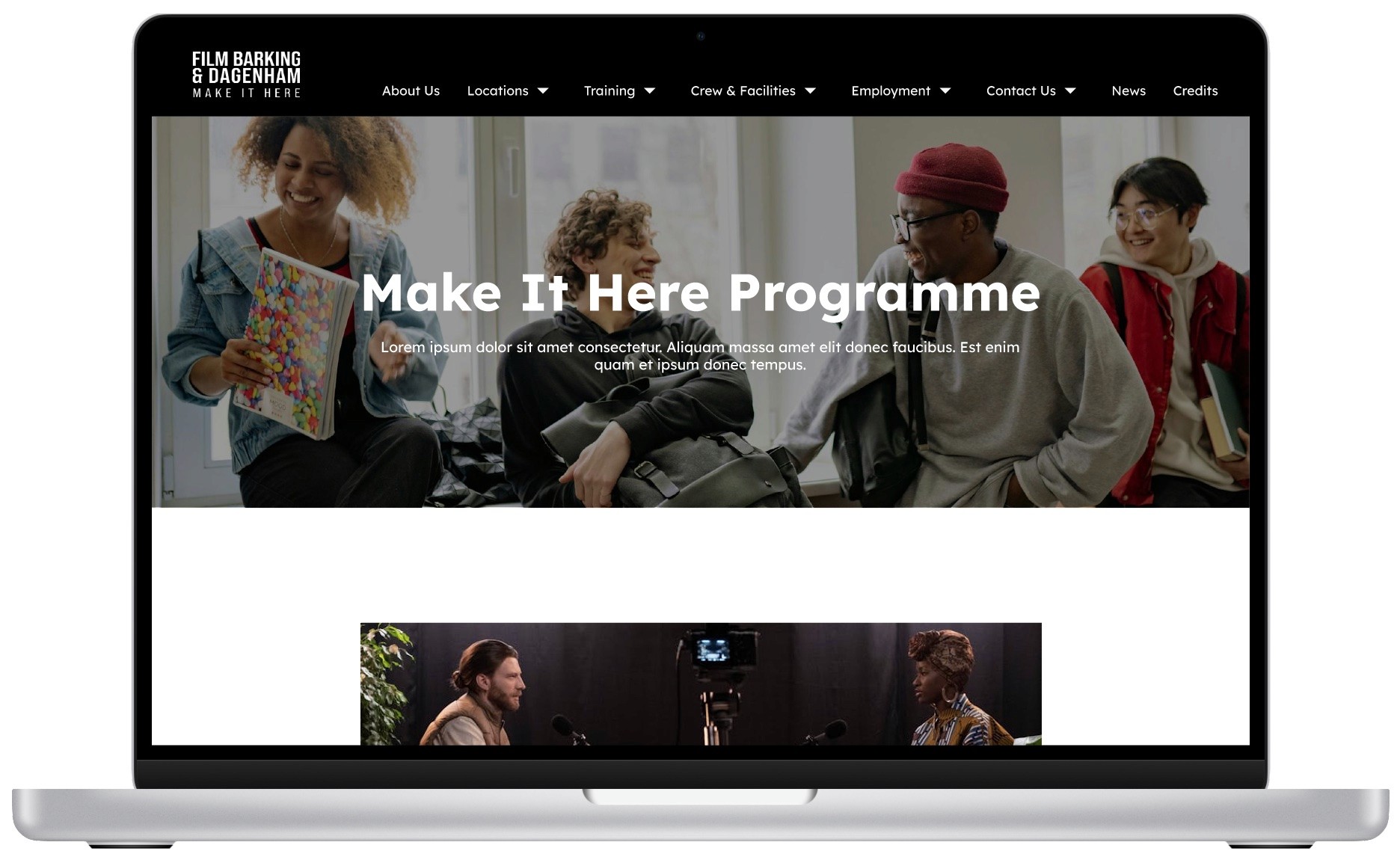
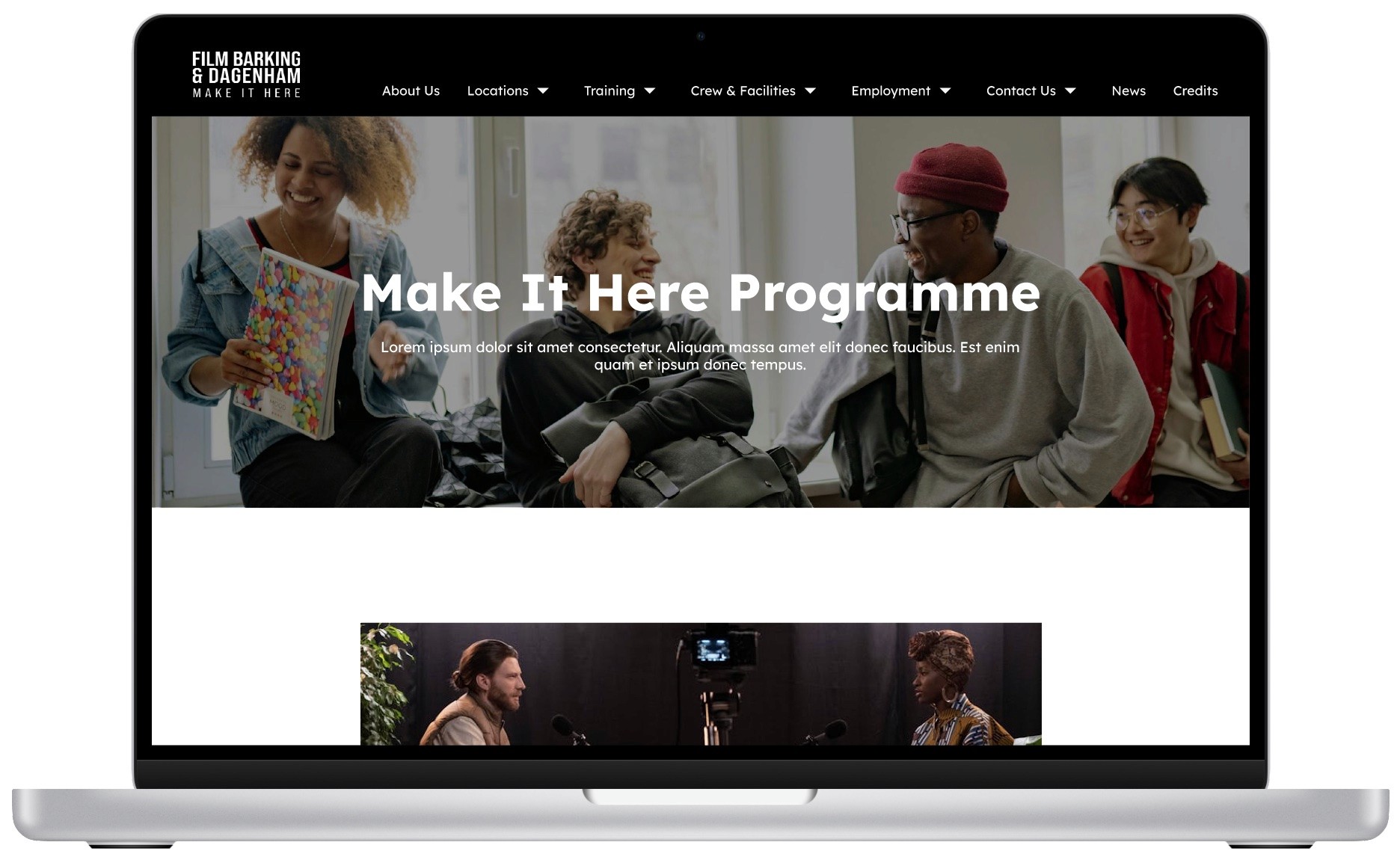
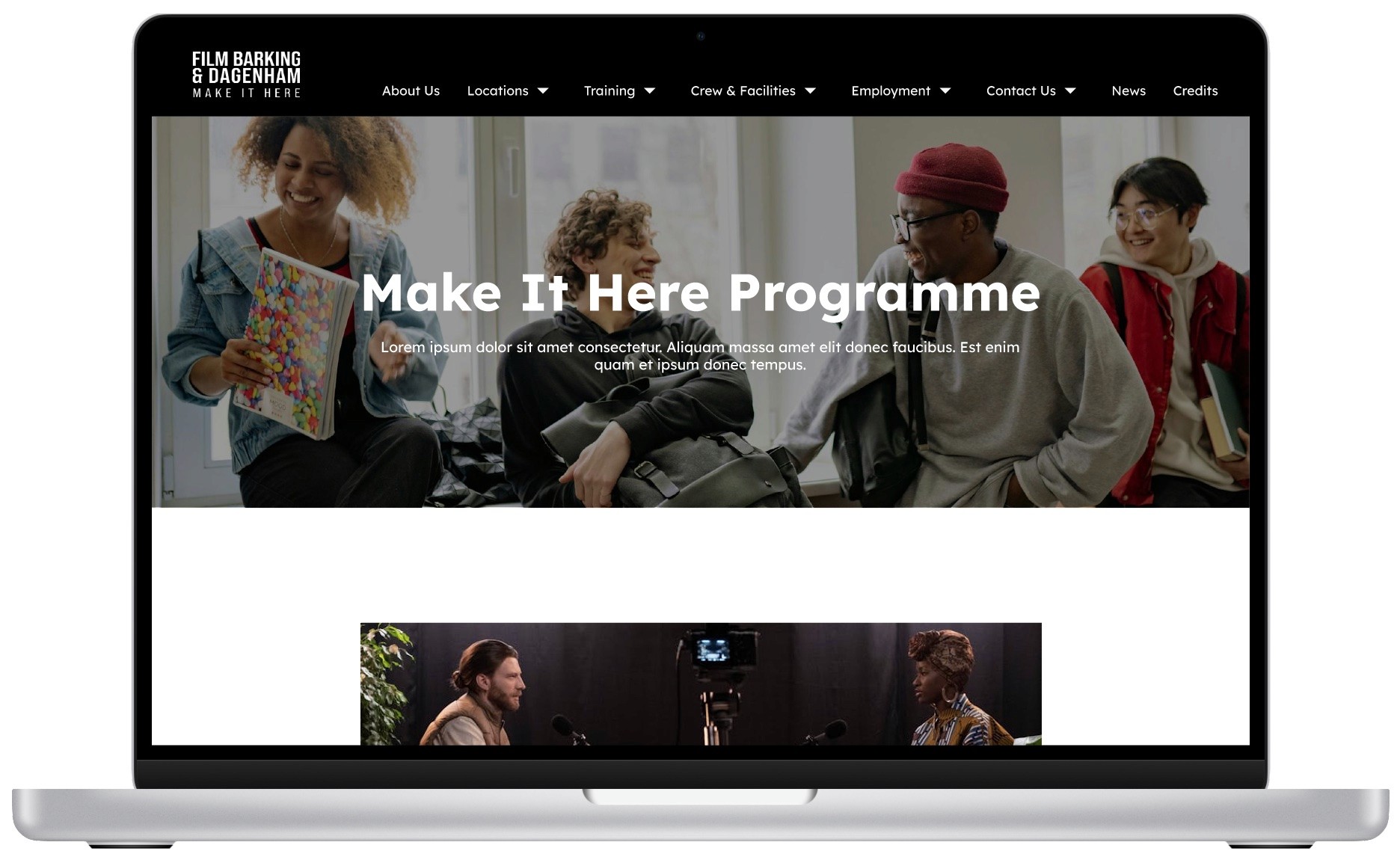
Developed the design by meeting the business requirements for enhancing the visibility of the "Make It Here" programme. The design features clear CTAs to help users easily complete their goals, supported by a simple navigation system. Furthermore, I created a visually appealing UI to engage with users.
Developed the design by meeting the business requirements for enhancing the visibility of the "Make It Here" programme. The design features clear CTAs to help users easily complete their goals, supported by a simple navigation system. Furthermore, I created a visually appealing UI to engage with users.
Developed the design by meeting the business requirements for enhancing the visibility of the "Make It Here" programme. The design features clear CTAs to help users easily complete their goals, supported by a simple navigation system. Furthermore, I created a visually appealing UI to engage with users.








DEVELOPMENT
DEVELOPMENT
REFLECTION
REFLECTION
REFLECTION
REFLECTION
During this process, I learnt the importance of balancing user needs with business objectives. Facilitating the kick-off meetings and leading ideation workshops with stakeholders were key in scoping and managing the project.
During this process, I learnt the importance of balancing user needs with business objectives. Facilitating the kick-off meetings and leading ideation workshops with stakeholders were key in scoping and managing the project.
Key Points
Key Points
Include developers and content writers in the kick-off meeting to make informed decisions
Address issues upfront to reduce potential delays
Include developers and content writers in the kick-off meeting to make informed decisions
Address issues upfront to reduce potential delay
Include developers and content writers in the kick-off meeting to make informed decisions
Address issues upfront to reduce potential delays
Next Steps
Next Steps
The project is currently in development
Plan to conduct A/B testing on key pages to test the effectiveness
I will create participants from the key user groups: students, early career professionals, and industry experts
The project is currently in development
Plan to conduct A/B testing on key pages to test the effectiveness
I will create participants from the key user groups: students, early career professionals, and industry experts